Les bénéficiaires au centre
C’est à travers un tour de table co-créatif entre notre agence et l’association que nous avons exploré cette question essentielle qui allait guider notre réflexion: comment faciliter la demande de prestations ? Un workshop et deux paquets de post-it plus tard, la solution s’est dévoilée: expliquer les aides disponibles avant de présenter les services et leur fonctionnement. En soi, aller à l’essentiel en mettant les bénéficiaires au centre.
Une navigation multiple
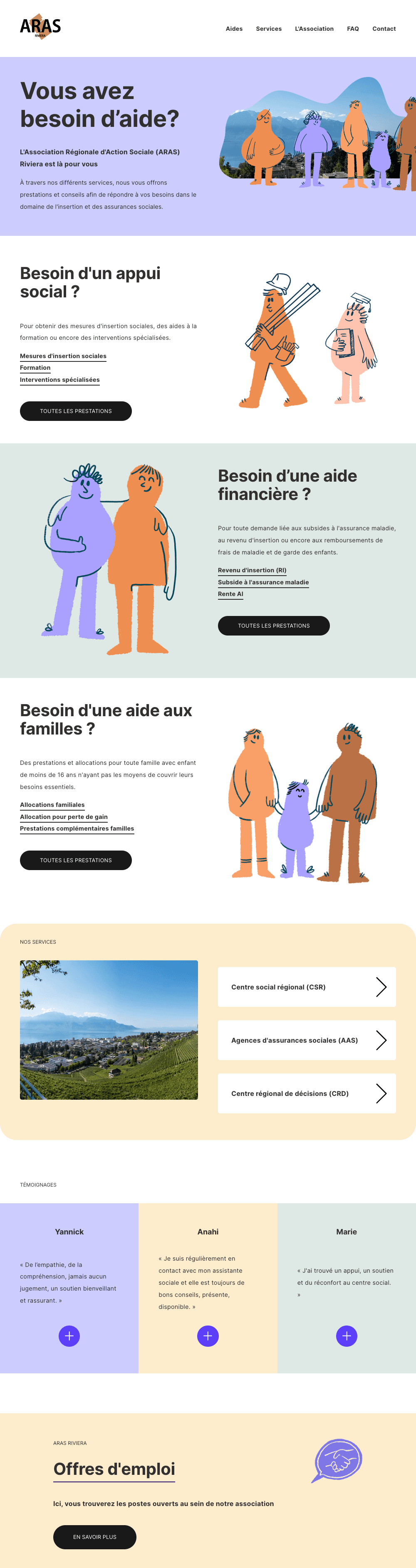
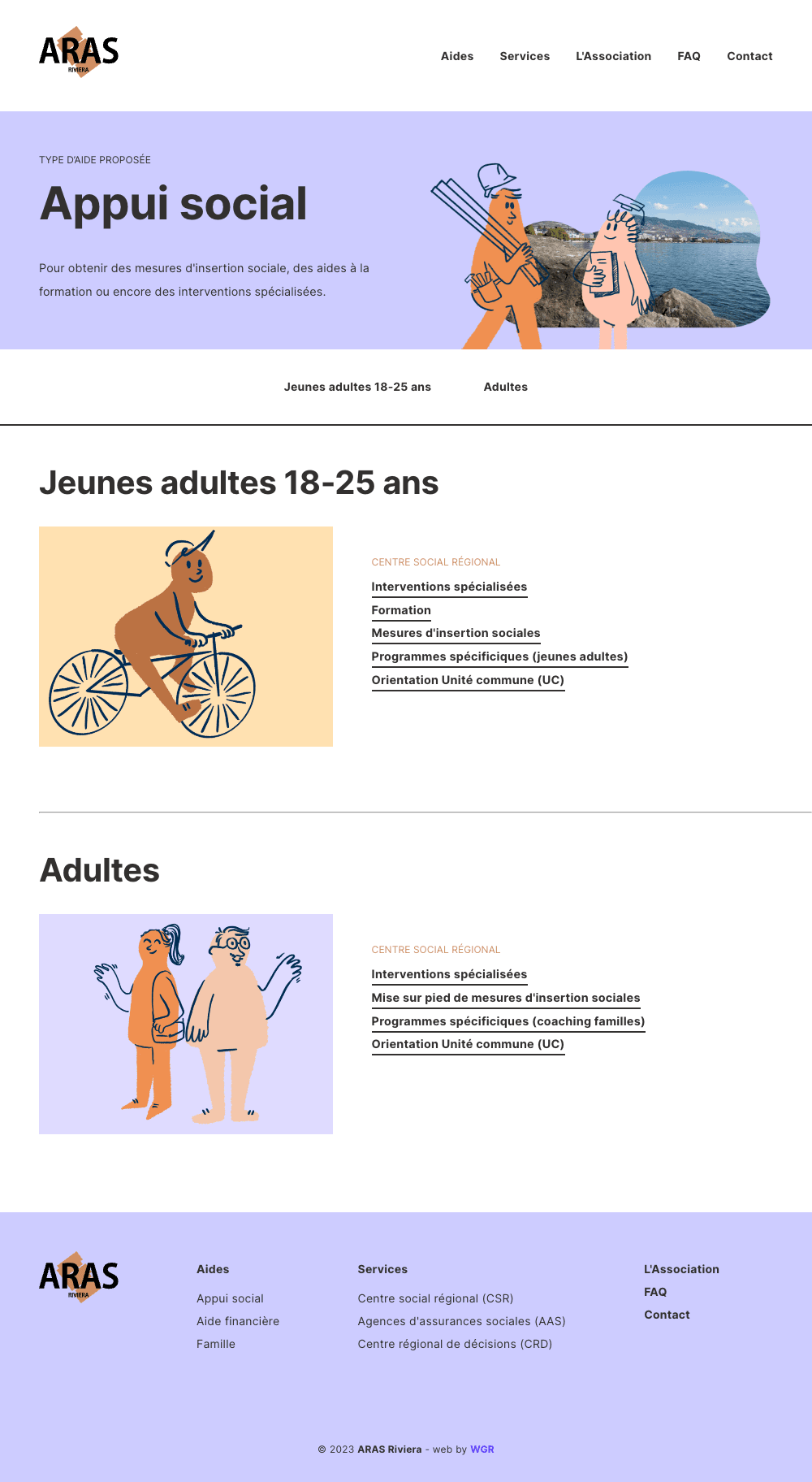
Afin de faciliter le parcours utilisateur·rice dans la quête d’une prestation sociale, l’arborescence et la navigation ont été pensées de sorte à multiplier les points d’accès aux différentes prestations. Ainsi, c’est via quatre portails qu’il est possible d’y accéder : la homepage, les aides, les services et la FAQ. Le tout en minimisant le nombre de clics pour simplifier et favoriser la prise de contact.
Illustrations et témoignages
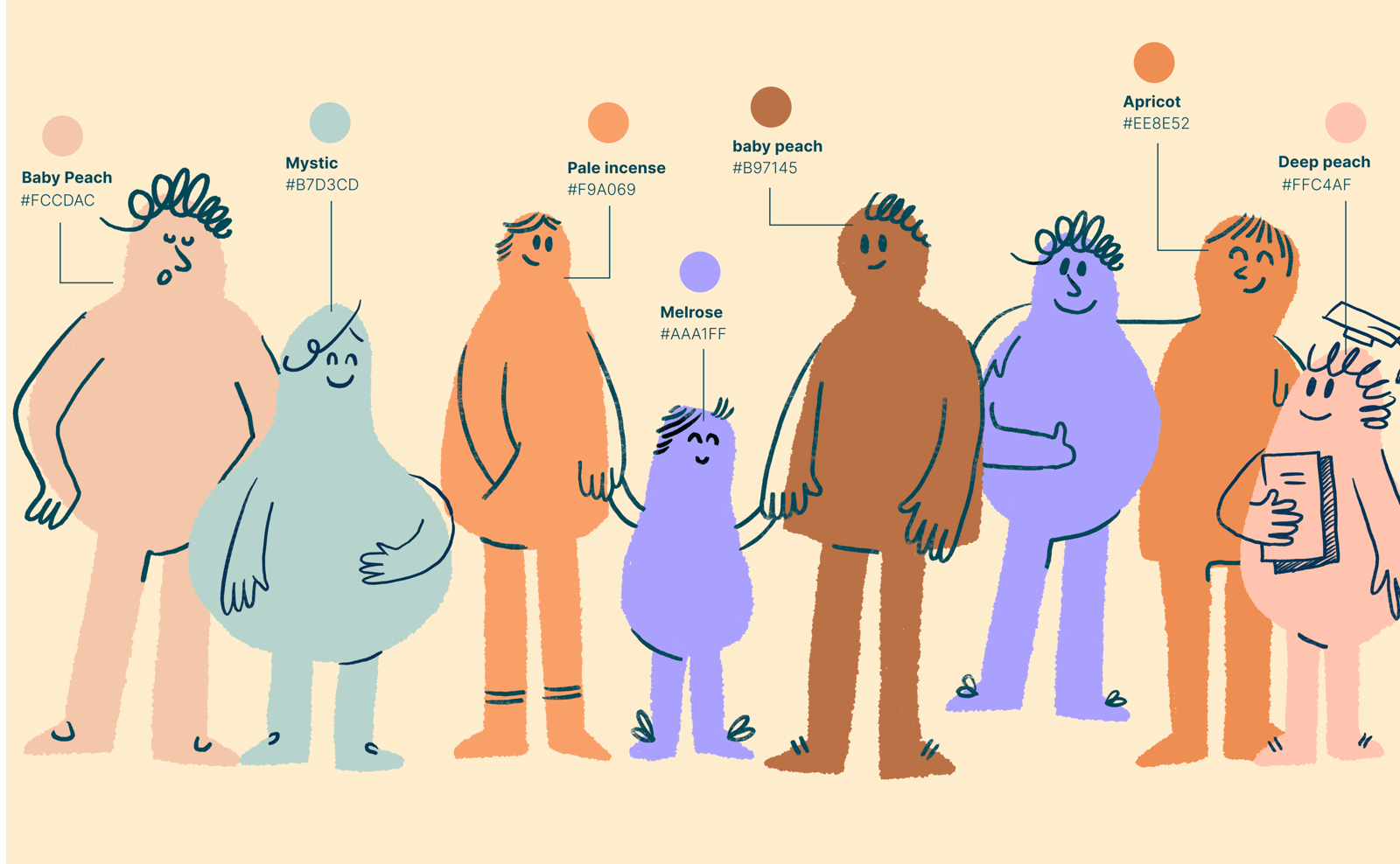
Le contexte d’une demande d’aide étant aussi varié que délicat, il était primordial de créer une proximité à travers un univers inclusif et bienveillant. Des illustrations de personnages tous genres et âges confondus agrémentent le site de l’ARAS Riviera aux côtés des témoignages de personnes ayant bénéficié de prestations sociales. Un moyen d’accueillir et de simplifier les messages dans un espace où chacun·e peut s’identifier.